โทนสตรีทแบล็ค แนวภาพเข้มๆ เหมาะกับรูปถ่ายสตรีท เน้นคุมโทนสีขาวดำ หรือฉากหลังคลีนๆ แต่งด้วย Lightroom
วิธีแต่งรูปโทนสตรีทแบล็ค

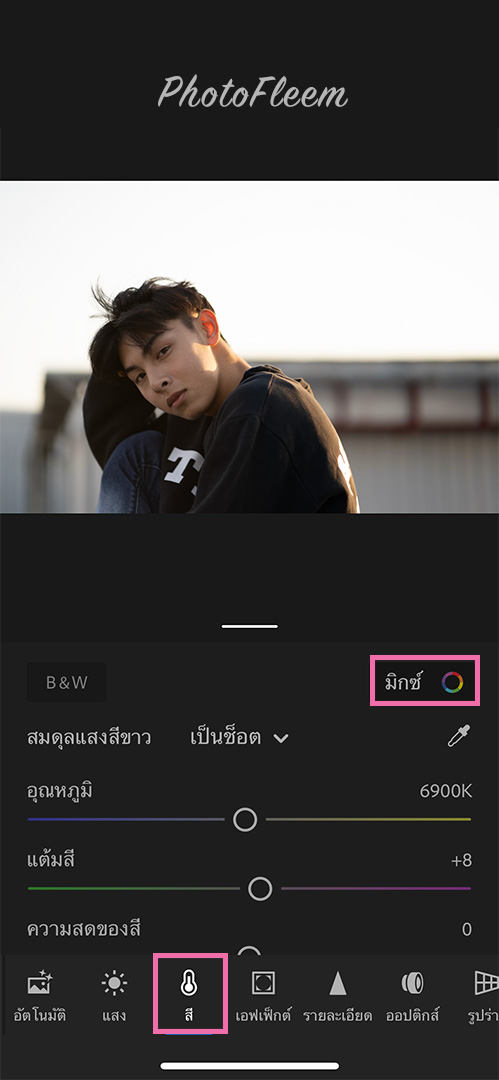
เมนู สี > มิกซ์

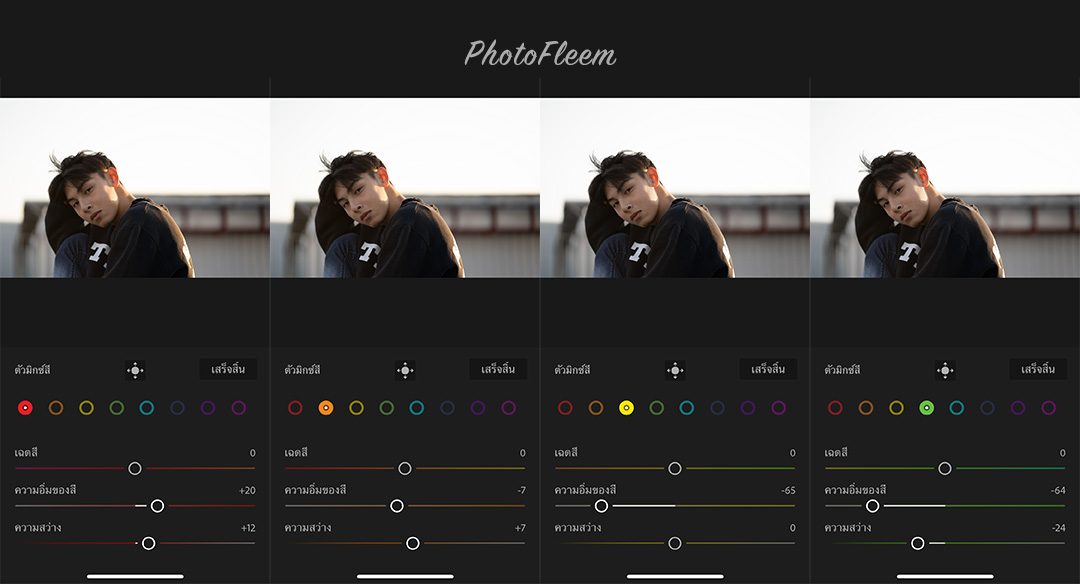
แดง
- ความอิ่มของสี +20
- ความสว่าง +12
ส้ม
- ความอิ่มของสี -7
- ความสว่าง +7
เหลือง
- ความอิ่มของสี -65
เขียว
- ความอิ่มของสี -64
- ความสว่าง -24

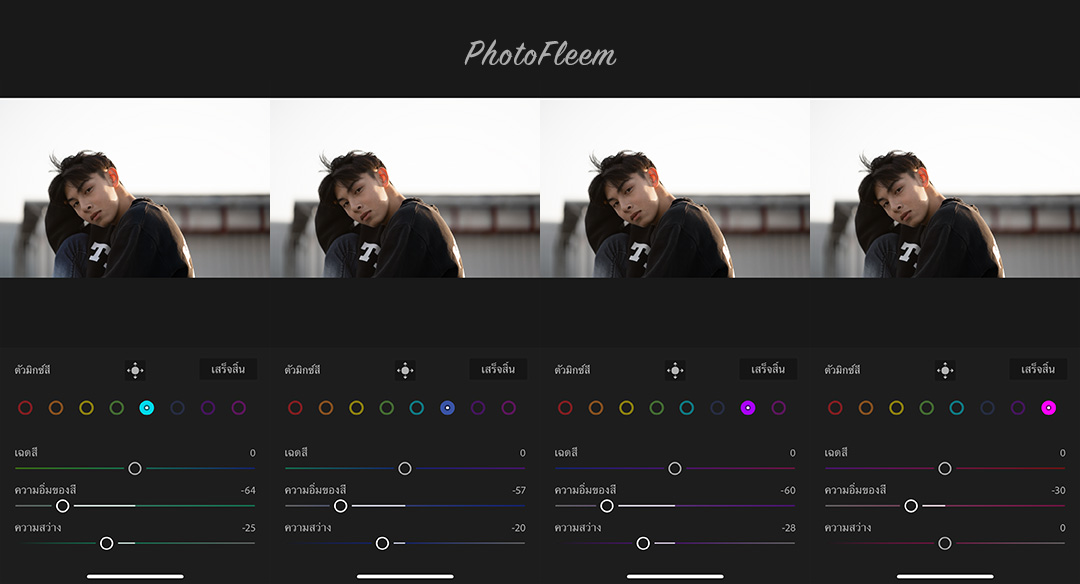
ฟ้า
- ความอิ่มของสี -64
- ความสว่าง -25
น้ำเงิน
- ความอิ่มของสี -57
- ความสว่าง -20
ม่วง
- ความอิ่มของสี -60
- ความสว่าง -28
ชมพู
- ความอิ่มของสี -30

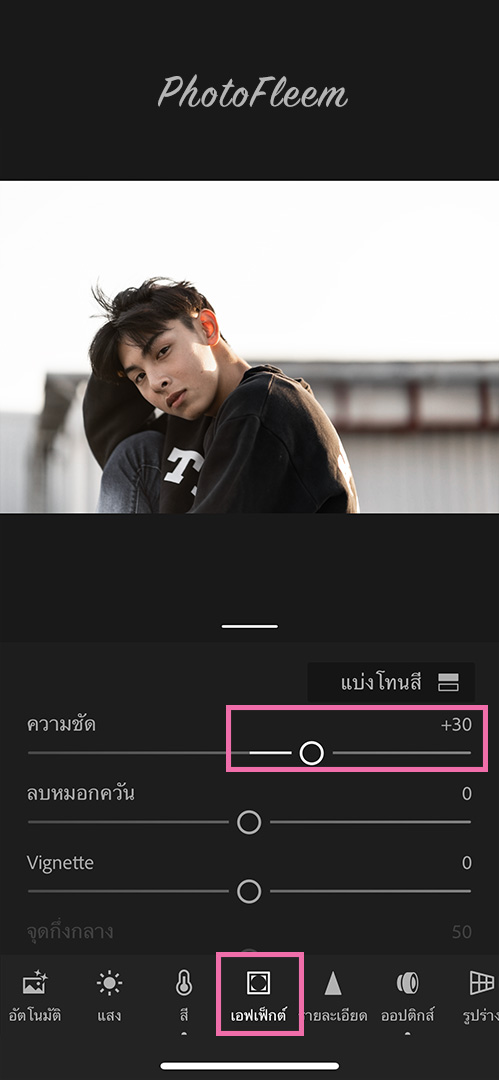
เมนู เอฟเฟกต์
- ความชัด +30

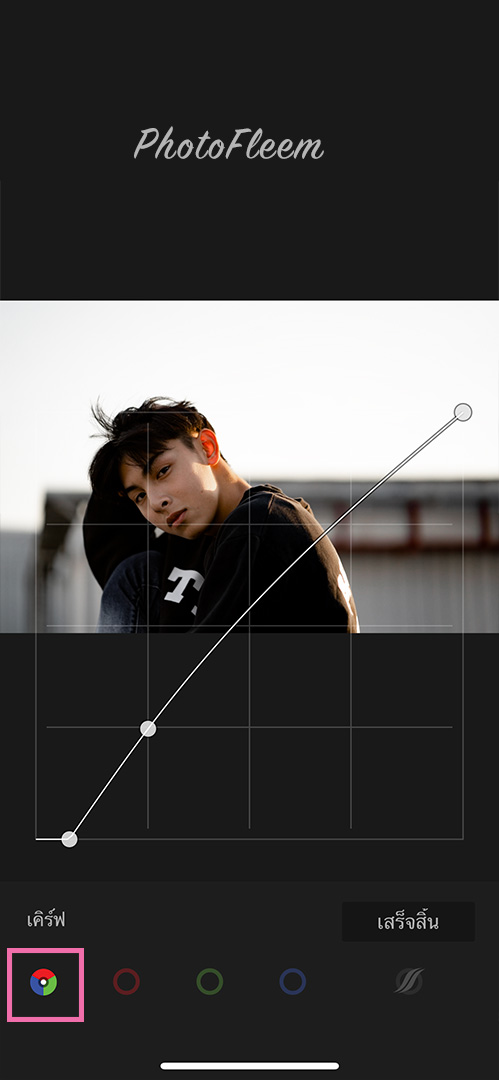
เข้าเมนู แสง > เคิร์ฟ
- กดปุ่ม RGB
- ปรับเส้นเคิร์ฟ 3 จุด (ตามภาพ)

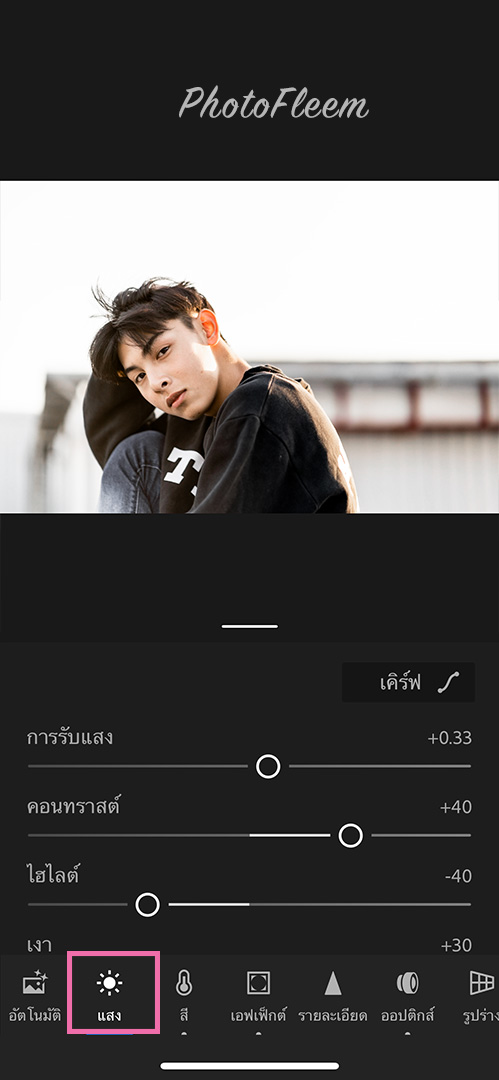
เมนู แสง
- การรับแสง ปรับตามเหมาะสม
- คอนทราสต์ +40
- ไฮไลต์ -40
- เงา +30
- สีขาว -33
- สีดำ -20
ตัวอย่างโทนสตรีทแบล็ค







